
قالب شرکتی وردپرس – Fyre
سلام دوستان؛
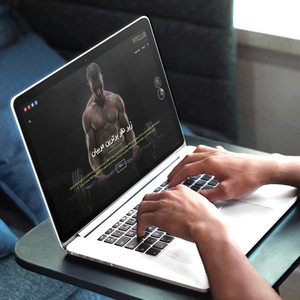
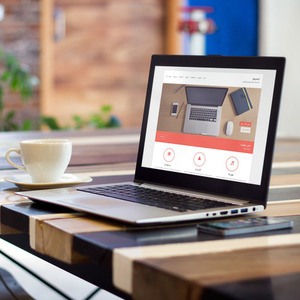
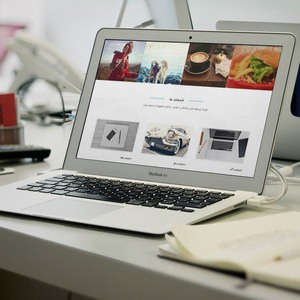
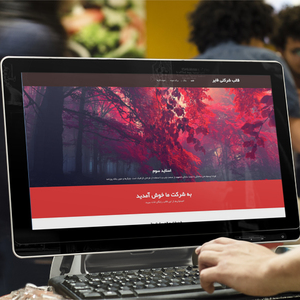
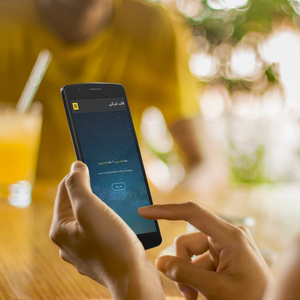
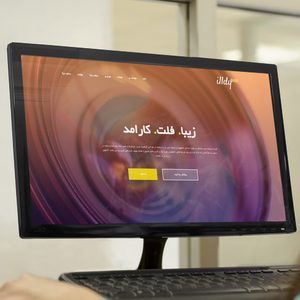
تیم همیار وردپرس، اینبار قالب شرکتی Fyre را برای طرافدارای قالب های شرکتی آماده کرده است.این قالب از نوع قالب های شرکتی است که با هدف قرار دادن نمونه کار طراحی شده است.البته سایر اجزای مورد نیاز یک قالب شرکتی مانند: بلاگ،همکاران ،بخش معرفی با آیکن ها و…. را نیز داراست.شما در این قالب رایگان وردپرس می توانید تصاویر نمونه کارها را در یک گالری عکس قرار دهید و این گالری را به صورت lightbox در اختیار مخاطبان ساییتان قرار دهید.

امکانات قالب شرکتی Fyre
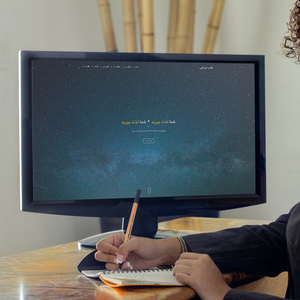
- اسلایدر زیبا
- سادگی شخصی سازی
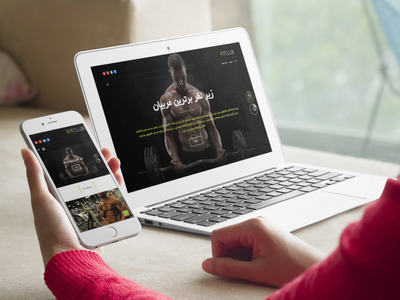
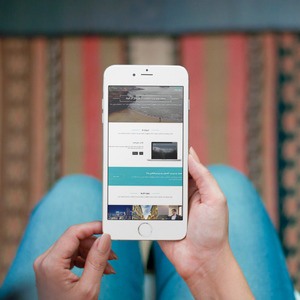
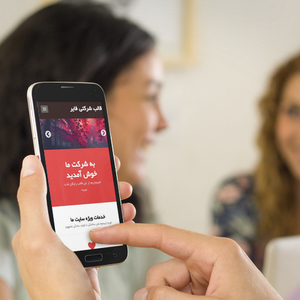
- کاملا واکنشگرا
- صفحه اول (Front Page)زیبا
- دارا بودن بخش نمونه کار و Light Box برای نمایش گالری ها
- سازگاری با آخرین تغییرات وردپرس
- دارا بودن آپشن رنگ
نکات نصب قالب شرکتی Fyre
- برای داشتن صفحه خانگی شبیه دمو، یک صفحه دلخواه (مثلا با نام خانه) بسازید فقط در هنگام ساخت صفحه،صفات برگه>قالب را صفحه خانگی تنظیم کنید ،سپس یک صفحه برای بلاگ(مثلا با نام بلاگ) بسازید.
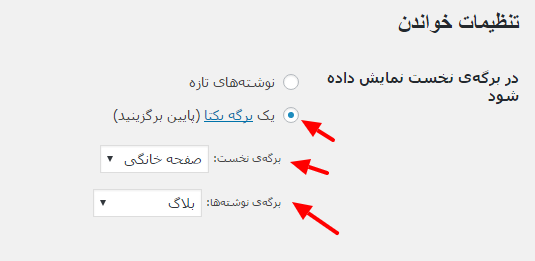
- پس از مرحله اول به بخش نمایش>سفارشیسازی>برگه نخست ایستا بروید و برگهی نخست را خانه و برگه نوشتهها را بلاگ انتخاب کنید.
- برای قسمت اسلایدر پس از نصب پوسته یک تب در پیشخوان وردپرستون به نام slides اضافه می شود که می توانید در این قسمت اسلاید ها را درست کنید.
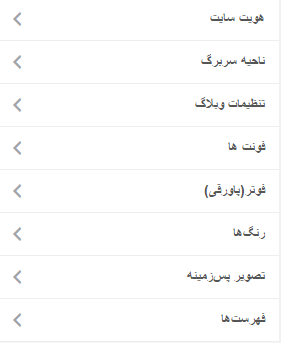
- برای ساخت عنوان قسمت پایین اسلایدر به theme options بروید و متن دلخواه خود را بنویسید.
- برای ساخت قسمت پایین اسلایدر که دارای آیکن است به بخش نمایش > ابزارک ها بروید و در قسمت صفحه خانگی ویجت ویژگیfyre را قرار دهید و آیکن و متن دلخواه خودتون انتخاب کنید.
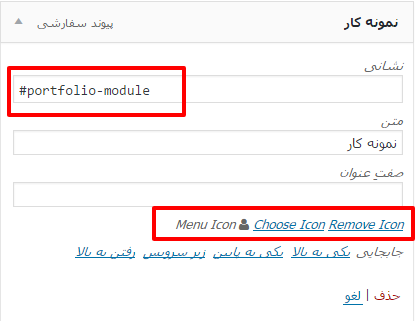
- برای ساخت نمونه کار پس از نصب قالب در پیشخوان وردپرستون تبی به نام portfolios اضافه می شود وارد این قسمت شوید و نمونه کار خود را بسازید.
- برای ساخت گالری تصویر برای هر نمونه کار افزودن پرونده چند رسانه ای را فشار دهید سپس ساخت گالری را انتخاب کنید و گالری عکس خودتون بسازید.این گالری عکس در قالب می تواند به صورت Light Box نمایش داده شود.
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید،فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
دانلود قالب شرکتی Fyre
قالب شرکتی Fyre با فونت یکان
قالب شرکتی Fyre فونت عربیک کوفی (فونت استاندارد گوگل)
قالب شرکتی Fyreبا فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)
نوشته قالب شرکتی Fyre اولین بار در همیار وردپرس پدیدار شد.













 سلام
سلام